 WordPress is the best blogging platform out there in my opinion. Nothing else comes close in terms of ease of use, sophistication, customisation and general all round elegance. You feel like you’re working with a professional tool and yet it’s all for free. However, one big downside is that WordPress can be notoriously fussy when it comes to embedding video. The reason, as Robin Good explains, is that:
WordPress is the best blogging platform out there in my opinion. Nothing else comes close in terms of ease of use, sophistication, customisation and general all round elegance. You feel like you’re working with a professional tool and yet it’s all for free. However, one big downside is that WordPress can be notoriously fussy when it comes to embedding video. The reason, as Robin Good explains, is that:
Unless the embeddable code is specifically designed for WordPress, once you have placed and published the code, things tend to run havoc: when you edit the post the embedded code is not there anymore, the published page breaks up the layout, the first time is there but not the second one… you know well how it goes.
MSNBC is a good example. Although finally they now provide embedding code with their video clips, the code doesn’t work in WordPress – it simply disappears when you add it whether you’re in Visual or Code view. There are solutions to these problems but it depends on how your blog is hosted. If you have your own domain to host your blog e.g. “www.yourdomain name.com” you can download plugins for the problem and upload them to your plugins folder. However, if it’s hosted by WordPress e.g. “www.mydomain.wordpress.com” you can’t do this and you have to rely on external sites to provide a solution.
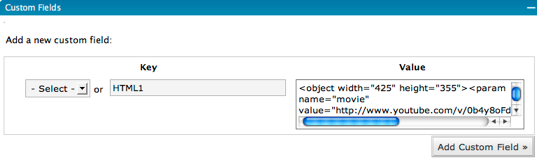
If you have your own hosting service then try EmbedIt. Once uploaded, the plugin allows you to create a custom tag HTML1 and paste the code you want to embed it. Just write [HTML1] in your post where you want to embed the code in Visual or Code view.

Another possibility is Video Embedder which provides video support fora far greater number of video sites than WordPress normally does such as Revver, DailyMotion and Break. Where you want to insert the video, simply type the name of the site in parenthesis with the ID of the video in between such as “[videosite]f19GKcZU1vg[/videosite]”. If it’s a Flash video that you’re having trouble embedding, and you know a little about XHTML but not enough ot fix it, then try XHTML Video Embed which also ensures videos posted to your site are XHTML validated cleanly and securely.
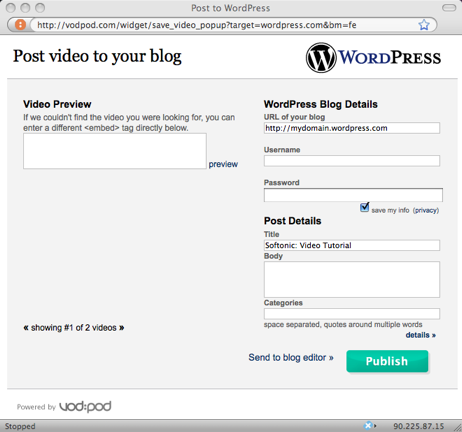
If your blog is hosted on WordPress, then your options are very limited. In fact, unless you know how to tinker with the HTML code until the video works, your best bet is probably Vodpod. Vodpod alows you to add a button to your browser tool bar that you can click whenever you find a site with video that you’d like to post to your blog.

It then translates the code into something WordPress friendly and sends it to your blog instantly in a separate post. From there you can copy it into the post you are writing or you can even publish directly onto your blog from Vodpod. It doesn’t work for all video players but it’s one of the few solutions that blogs hosted on WordPress can turn to.
Let’s hope that in the next major release of WordPress, the developers will finally address this issue so that WordPress becomes much more video friendly.

